Slideshow para blogger blogspot con etiquetas
http://www.ayudadeblogger.com/2013/02/slideshow-para-blogger-blogspot-con-etiquetas.html
Es el momento de publicar un nuevo y espectacular slideshow para uso exclusive de blogger. Este slideshow mostrara solo la etiqueta que quiera mostrar en su blog de blogger. La instalación de este Slideshow para blogger es muy fácil de realizarlo solo tienen que seguir las instrucciones que les dejo en este post.
También publique algunos slideshow, de los cuales te puedo gustar, a continuación les dejo los enlaces de mis anteriores publicaciones:
Bueno ahora pueden ver el slideshow en mi pagina de demos
Luego deber su demostración nos dirigimos a trabajar.
1 Ir a Blogger
2 Da un clic en “Plantilla”, luego en “Editar HTML”
3 Marca la casilla que se encuentra en la parte superior izquierda “Expandir plantilla de artilugios”
4 Presiona “F3” y busca este código ]]></b:skin> y encima de el inserta las siguientes líneas
/* Slide Content by www.ayudadeblogger.com
----------------------------------------------- */
.slide-wrapper {padding:0 auto;margin:0 auto;width:auto;float: left;
word-wrap: break-word; overflow: hidden;}
.slide {color: #666666;line-height: 1.3em;}
.slide ul {list-style:none;margin:0 0 0;padding:0 0 0;}
.slide li {margin:0;padding-top:0;
padding-right:0;padding-bottom:.25em;
padding-left:0px;text-indent:0px;line-height:1.3em;}
.slide .widget {margin:0px 0px 6px 0px;}
|
5 Busca este código </header> y debajo de el inserta el siguiente código
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'>
<b:section class='slide' id='slide' preferred='yes'/>
</div>
</b:if>
|
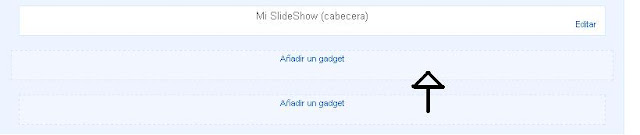
Ahora dale un clic en “Guardar plantilla” y dirígete a diseño, en el cual vas a encontrar un nuevo gadget, mira la imagen que te dejo a continuación para que lo puedas identificar.
1 Luego de que hayas visto que si te aparece un nuevo gadget, dirígete otra vez a “Plantilla”, luego a “Editar HTML” y no te olvides de dar un clic en la parte superior izquierda donde dice “Expandir casilla de artilugios”, y presiona “F3” para que localices este código ]]></b:skin>, arriba de el inserta el siguiente código.
/* Slide Content by www.ayudadeblogger.com
----------------------------------------------- */
.shadow{width:950px; height:39px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQCyqkCj7TEGCg_AON-3vHCBZud_0MKPxo8ZLqPt8kjDTdmpEWO_e_CXFt6ngMae9GtwdA9cfoxl5bfiZSPj-Xb0UXMLD6A5TjOh_uxyqnZ6cYSAlgrn9q-BZjMV5xjJ7km41yQJD_luHv/s1600/shadow1.png) no-repeat center;margin:0 auto}
#featured-slider{position:relative;overflow:hidden;width:950px;height:325px;background:#fcfcfc url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbddF01O3Y0-Lrv5h4UCJtYOsUYkLMJuW3s2HS8xCowph7H5lFCtcZ725ukSckTedbWNkE3Wr9txmKin_EAzNf8VNCo6Yu8UPuXBECXz1cTzKOHm_SfOtLpRhSVeGMTnx_bITARxlKIyE_/s1600/slider-bg.png) repeat-x top;margin:0 auto;padding:0 auto}
#featured-slider .contentdiv{visibility:hidden;position:absolute;left:20px;top:10px;z-index:1;width:305px}
#featured-slider .contentdiv img{background:#fff;padding:2px;border:1px solid #ccc;width:297px;height:297px;overflow:hidden}
#featured-slider .sliderPostPhoto{position:relative;height:305px;width:305px;overflow:hidden}
#featured-slider .sliderPostInfo{position:absolute;top:0;left:345px;color:#a1a1a1;background:url();height:190px;width:540px;padding:5px 0 0}
#featured-slider .sliderPostInfo p{color:#0a0a0a;line-height:1.6em;font-size:14px;padding-top:1px}
#featured-slider .featuredPostMeta a{color:#a1a1a1}
#featured-slider .order a {display:block; width:98px; height:40px; bottom:14px; left:0px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjm1jhYIuu63b6YTNIr7W-3B-OTHZKBNeS8u3O8xbxjs9uJIKYydDfYyFVSqvmcgR30MwAYkGkBWswHCHloBYKnVWV9YPGGBzdzKO5sAQ1XKi93Ozmq4fxRUsEsV-B8laF3kIojh9Vimxoh/s1600/ayuda+de+blogger.JPG) no-repeat 0 0; position:absolute; font-size:15px; line-height:13px; text-transform:uppercase; text-decoration:none; font-family: 'Open Sans', sans-serif; color:#fff; font-weight:700; padding:11px 0 0 6px;}
#featured-slider .order a:hover{ color:#515151;}
.featuredTitle{font:bold 24px Tahoma;color:#719429;line-height:1cm}
.featuredTitle a{color:#719429}
.featuredTitle a:hover{color:#0a0a0a}
#paginate-featured-slider{position:absolute;right:0;top:250px;z-index:1;width:595px;height:80px;overflow:hidden}
#paginate-featured-slider ul{width:595px;list-style:none}
#paginate-featured-slider .featured_thumb{float:left;margin-right:15px;width:65px;height:65px;padding:0}
#paginate-featured-slider .featured_thumb:hover{opacity:0.7}
|
Te recuerdo que podrás cambiar los números que están marcados de color rojo por el número que tú quieras, este sirve para que tu slideshow aumente o se reduzca en su anchura.
width:950px
Al igual en el número que esta marcado de color azul, lo podrás cambiar por el número que tú quieras, este sirve para aumentar o disminuir la altura del slideshow
height:325px
2 Ahora busca este código </head> y arriba de el inserta las siguientes líneas de código.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/112241212156/slider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaWe-uE_bQyjz5xV7HJpkAEWwgMDoPo6DskQuvZK9cX6QFLkghGr9TmFLEQen2qpxD56Et_j9Ns0RCAUgThvLHUmWCYigFdQCWVUXjqFBWHCSXb29kshk5x_xEs-3yvBXmc3bZZ9A42Ys/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 400;
summaryTitle = 25;
numposts2 = 7;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts2 ; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Ene","Feb","Mar","Abr","May","Jun","Jul","Ago","Sep","Oct","Nov","Dic"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<div class="contentdiv"><div class="sliderPostPhoto"><a class="crop-foto" href="'+posturl+'"><img width="200" height="150" class="alignright" src="'+img[i]+'"/></a></div><div class="sliderPostInfo"><div class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></div><span class="featuredPostMeta">'+daystr+' | <a href="'+posturl+'">'+pcm+' Comments</a></span><p>'+removeHtmlTag(postcontent,summaryPost)+'... <a href="'+posturl+'" class="meta-more">Ver detalles </a></p></div><p class="order"><a href="'+posturl+'">Ver!</a></p></div>';
document.write(trtd);
j++;
}
}
function showrecentposts2(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts2 ; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Ene","Feb","Mar","Abr","May","Jun","Jul","Ago","Sep","Oct","Nov","Dic"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<ul class="featured_thumb"><a rel="'+i+'" class="toc" href="#"><img width="65" height="65" title="our product" alt="our product" class="featured_thumb" src="'+img[i]+'"/></a></ul>';
document.write(trtd);
j++;
}
}
//]]>
</script>
|
Si ya utilizas un script en tu blog, ya no deberás colocar el código que esta marcado de color rojohttp://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js, ya que se produciría conflictos y no se mostrar bien tu slideshow, y si no utilizas ningún script puedes colocar todo el código.
3 En este punto vas a buscar este código </header> y debajo de el encontraras todas estas líneas
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'>
<b:section class='slide' id='slide' preferred='yes'/>
</div>
</b:if>
|
Tendrás que borrar esas líneas de código y remplazarlo por estas nuevas
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'> <b:section class='slide' id='slide' preferred='yes'> <b:widget id='HTML82' locked='false' title=' contenedor slider' type='HTML'> <b:includable id='main'> <div id='featured-slider'> <script> document.write("<script src=\"/feeds/posts/default/-/<data:content/>?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>"); </script> <div id='paginate-featured-slider'> <ul> <script> document.write("<script src=\"/feeds/posts/default/-/<data:content/>?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>"); </script> </ul> </div> </div> <script type='text/javascript'> featuredcontentslider.init({ id: "featured-slider", //id of main slider DIV contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"] toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc] nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide. revealtype: "click", //Behavior of pagination links to reveal the slides: "click" or "mouseover" enablefade: [true, 0.4], //[true/false, fadedegree] autorotate: [true, 5000], //[true/false, pausetime] onChange: function(previndex, curindex){ //event handler fired whenever script changes slide //previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc) //curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc) } }) </script> </b:includable> </b:widget> </b:section> </div> </b:if> <div class='shadow'/> |
Eso es todo ahora dale un clic en “Guardar plantilla”.
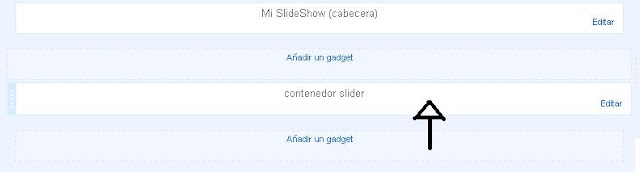
Y por ultimo nos dirigimos otra vez a “Diseño” y damos un clic en el widget que dice “contenedor slider” y solo ponemos el nombre de cualquier etiqueta que queramos mostrar en nuestro blog de blogger, y luego le das un clic en “Guardar”.
Ahora si disfruta de tu nuevo y espectacular slideshow
NOTA: Los cambios que se pueden hacer:
color de fondo blanco por otro: .slide {color: #666666;line-height: 1.3em;}
donde dice 666666 y pon el numero de color que quieras.
NOTA: Los cambios que se pueden hacer:
color de fondo blanco por otro: .slide {color: #666666;line-height: 1.3em;}
donde dice 666666 y pon el numero de color que quieras.
En el "Diseño" de tu blog te debe aparecer Contenedor slider, ahi deberas colocar solo el nombre de una etiqueta que quieras mostrar.